
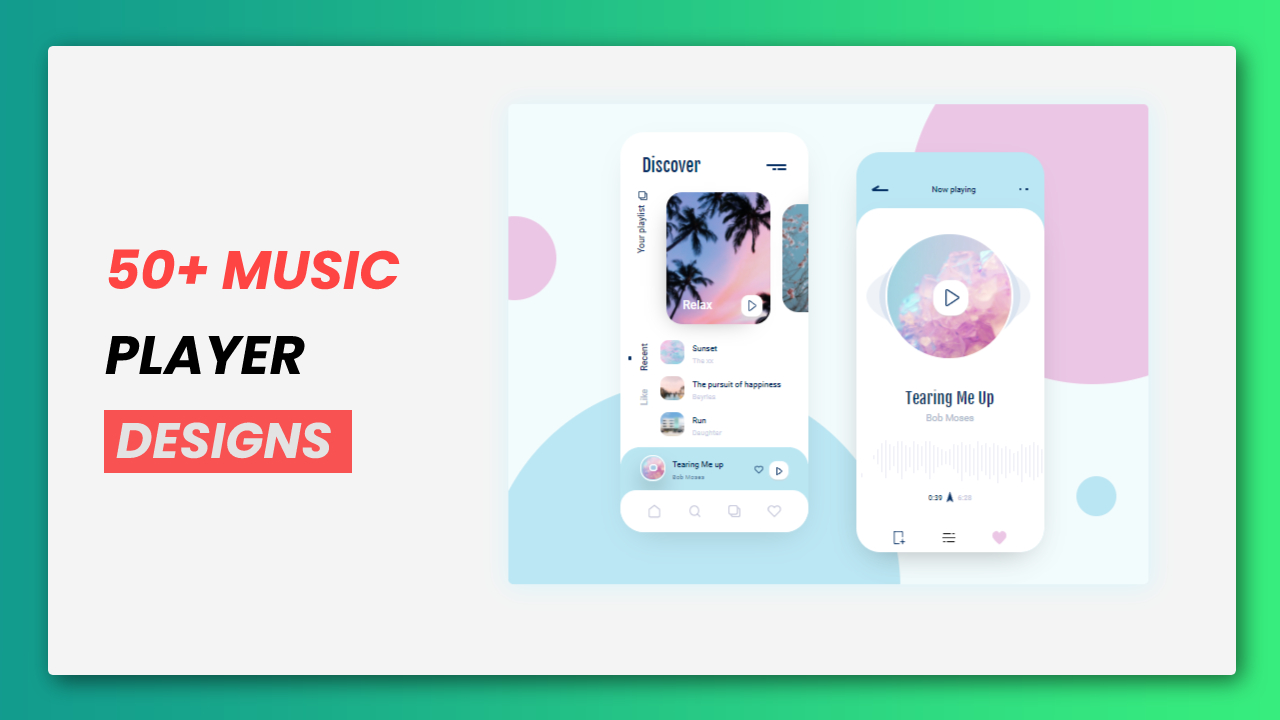
50+ Awesome Music Player UI Designs Collection RUSTCODE
Modern Web Posted on Aug 17, 2021 • Updated on Aug 19, 2021 How to create Music player with pure HTML, CSS, JS # html # css # javascript # webdev Hello, Today we'll see, how we can easily create a music player using HTML, CSS and JS only. No other library. Our music player has three section or screen.

Build a simple music player with React Creative Bloq
Music Player | Audio Player 🎵 HTML HTML xxxxxxxxxx 48 1 2 3

CodePen Music Player 2.0
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

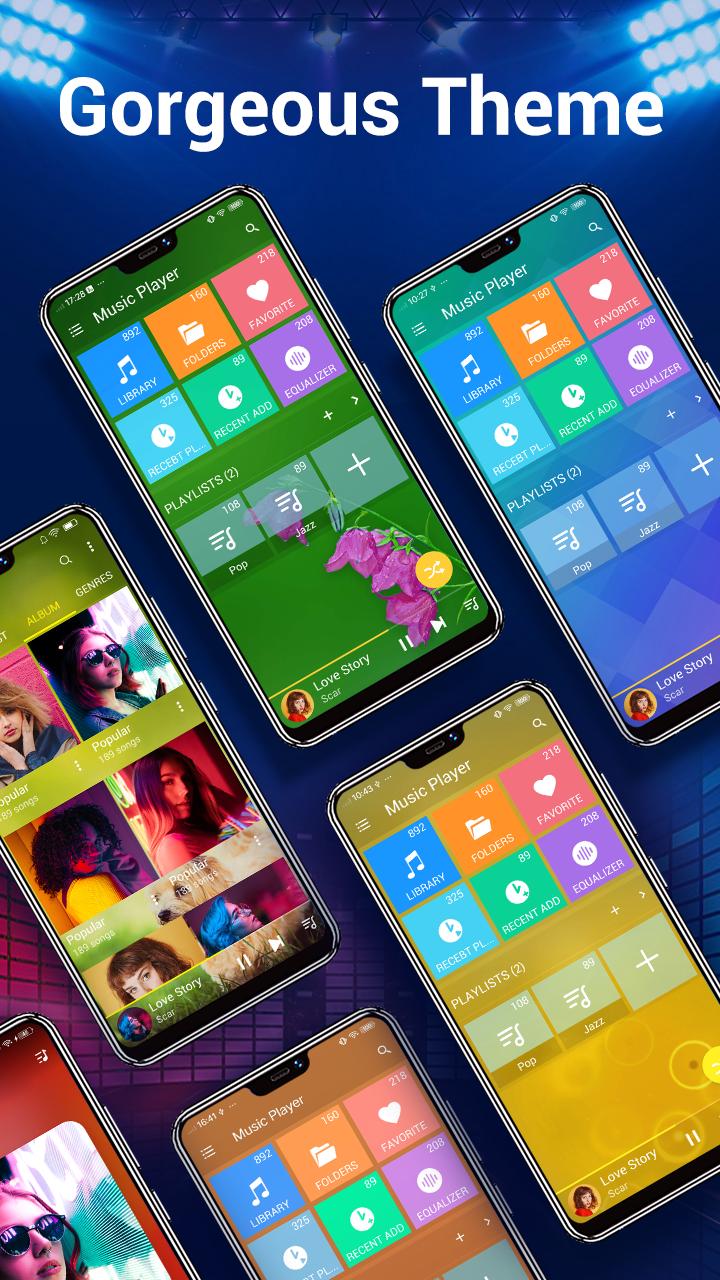
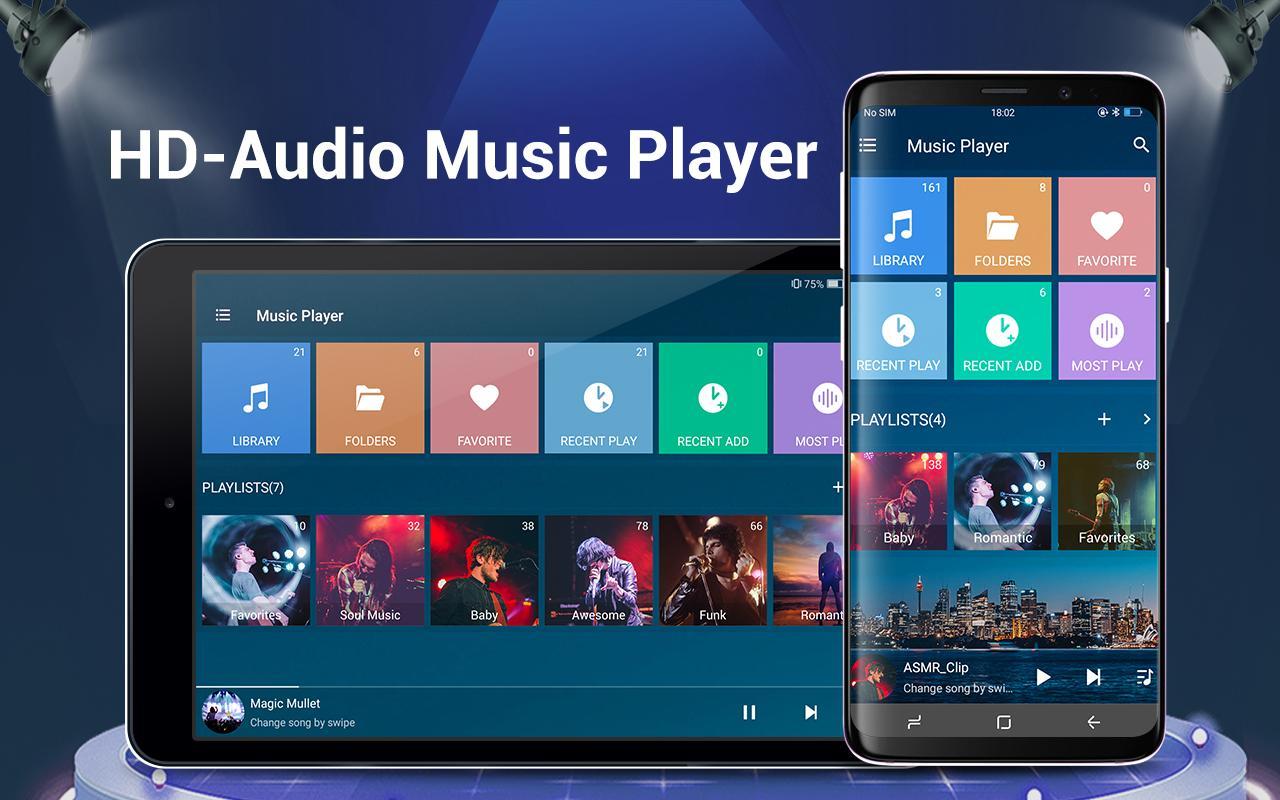
Music Player APK for Android Download
1. Mini Music Player - JavaScript Audio Players Examples. See the Pen Mini Music Player by Christine Banlawi on CodePen. Most people love listening to music since it is an excellent way to relax the mind. As a result, audio players are essential. The Mini music player is an excellent choice for all music lovers.

Some of the Best Music Pens on CodePen CodePen Blog
In This Blog, We Learn How To Create a Music Player With a Playlist using HTML, CSS, and JavaScript. We Have a Thumbnail Of music, play, and Pause, Next, and Previous song functionality using JavaScript. You can also Skip song Timing Using the Cursor Click On Song Timer. Hope You Enjoy Our Blog So Let's Start With A Basic Html Structure For A.

Music Player + Codepen by Konstantins Sedunovs on Dribbble
See the Pen Music player by Shayan on CodePen. Music Player 2.0. See the Pen Music Player 2.0 by Emil (@emilcarlsson) on CodePen. 3D Cube Media Player CSS only. See the Pen 3D Cube Media Player CSS only - Chrome by Jamie Coulter (@jcoulterdesign) on CodePen. Music Album. See the Pen Music Album by Kyle Lavery (@koenigsegg1) on CodePen. Modern.

Codepen Audio Player The controls attribute adds audio controls, like play, pause, and volume
February 6, 2022 Links demo and code download Made with HTML / CSS About a code baúl mox Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: no Dependencies: font-awesome.css Author

Codepen Audio Player The controls attribute adds audio controls, like play, pause, and volume
Music Player Widget using html, css, and js HTML HTML xxxxxxxxxx 129 1 2 3
4 5 6 7
10 Best Music Player Apps in Malaysia Review in 2022
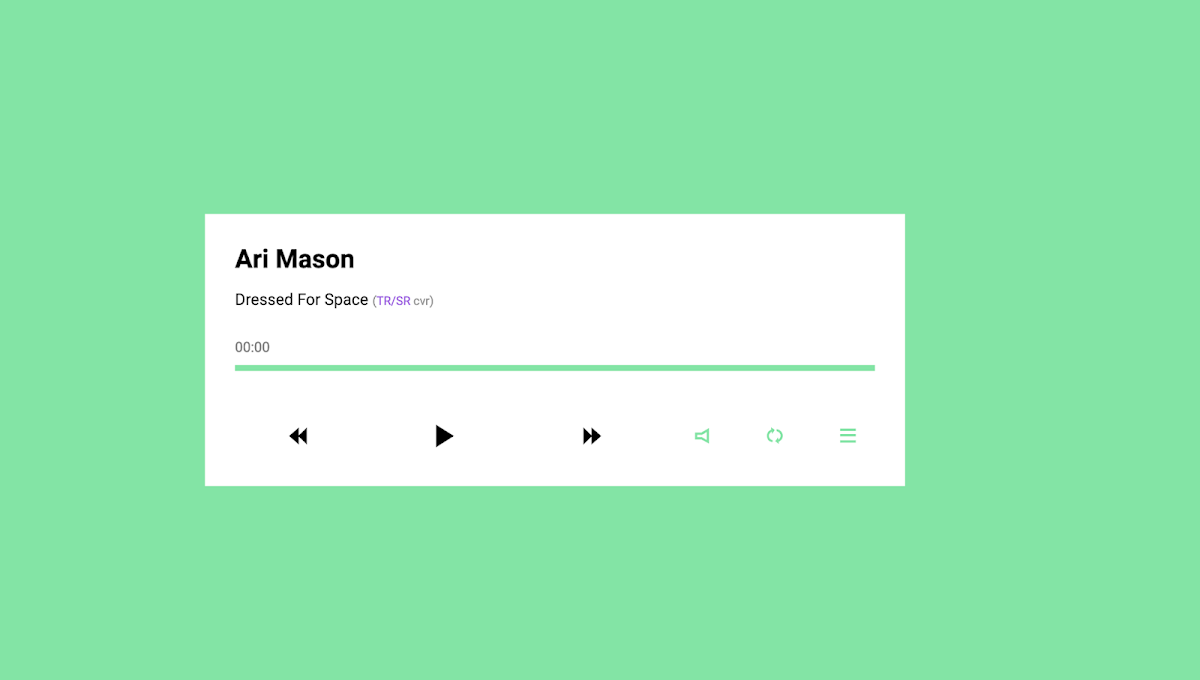
Tailwind CSS Audio Player. This is a basic audio player built with Tailwind CSS. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: -. Tailwind version: 0.3.0. Collection of free Tailwind CSS music player components from Codepen and other resources.

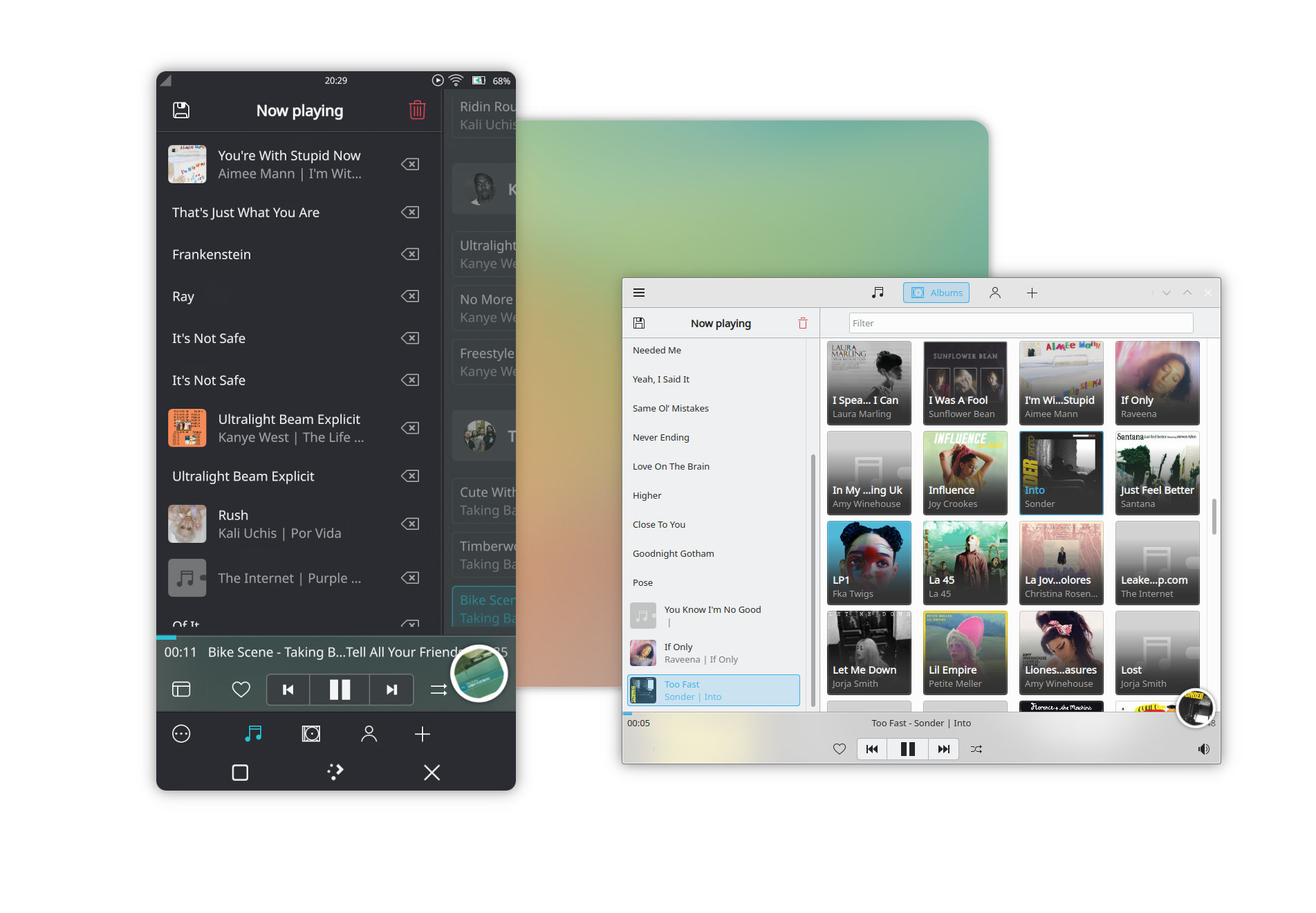
Vvave KDE Applications
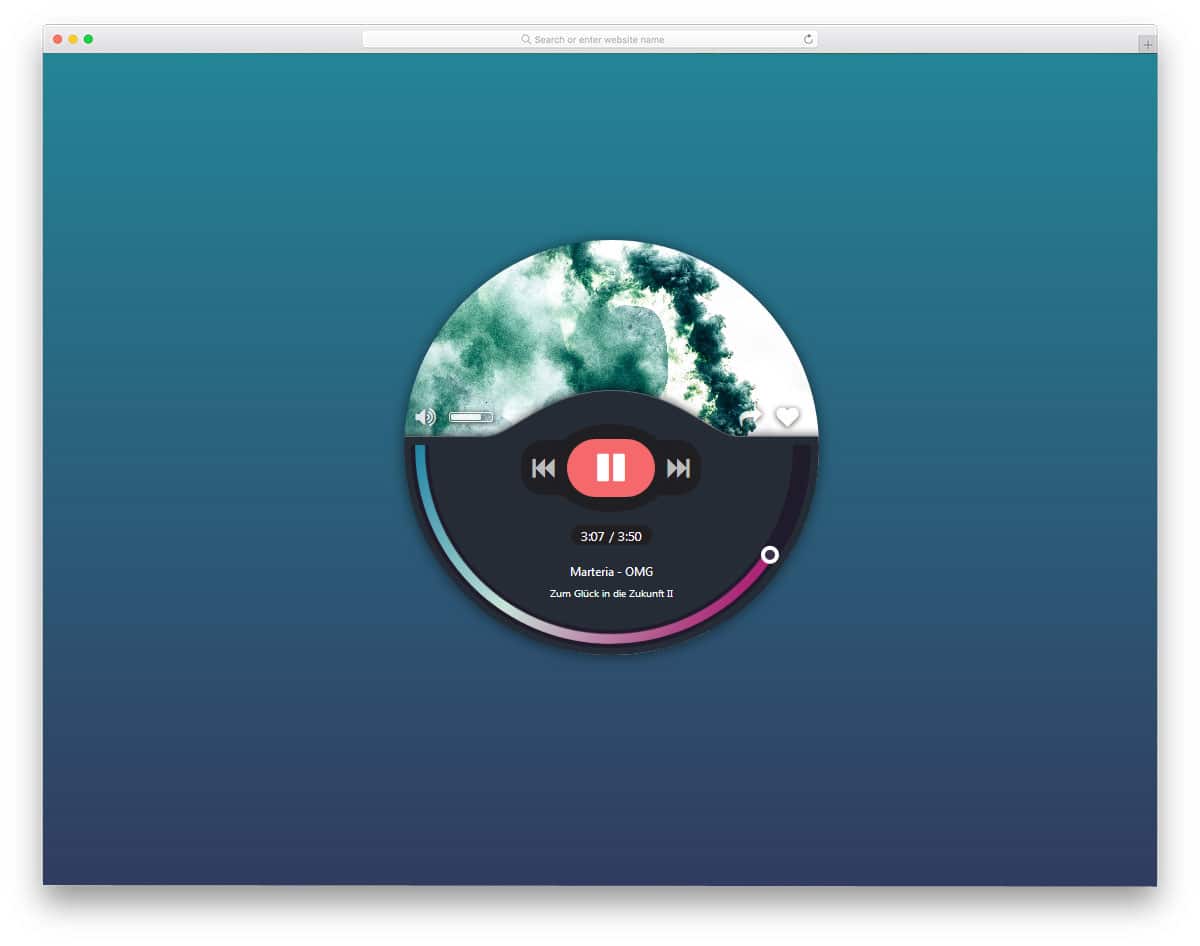
How to create Music player with pure HTML, CSS, JS # html # css # javascript # webdev Hello, Today we'll see, how we can easily create a music player using HTML, CSS and JS only. No other library. Our music player has modern looking designs, with cool animations like play/pause animation, disk rotating animation and pulse animation.

CodePen Music Player
React is a popular JavaScript library for building user interfaces, and in this tutorial I'm going to show you how to use it to build a simple interactive music player. We're going to be working in CodePen, and you could also write this project offline inside a React app, since all the components can be ported to a repo pretty easily.

Music Player for Android APK Download
Pens tagged 'musicplayer' on CodePen CodePen doesn't work very well without JavaScript. We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen. Need to know how to enable it? Go here.

Music Player Figma Community
Collection of free jQuery music player code examples from Codepen, Github and other resources. Update of April 2021 collection. 5 new items. Sankar July 23, 2021 demo and code download Made with HTML / CSS / JS About a code Cassette Player Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: no Dependencies: - Author Aybüke Ceylan

Elegant Clean Music Player In Vue.js Vue Script
Greg Hovanesyan's The Bluesman And speaking of Pens that make you feel like a genius musician, that's exactly what Greg's Pen here does: Turn on that backing track, which plays a very basic blues shuffle, then mouse around over the notes he has prepared for you. They play fuzzy guitar notes he recorded, and are the perfect notes for the track.

15+ Music Players Using JavaScript [ Demo + Code ]
1. Music Player App Author: Rafaela Lucas (rafaelavlucas) Links: Source Code / Demo Created on: December 26, 2019 Made with: HTML, SCSS, JS Tags: music-player, music stream, player songs, daily ui, daily ui challenge 2. HTML Audio Player HTML Audio Player Author: Zakari Abdessamad (vanderzak) Links: Source Code / Demo Created on: December 9, 2019

Game Music player Figma Community
This is a Music Player made using React.js Library Design Credits to Giga Tamarashvili on dribbble:. Tagged with codepen, javascript, webdev, react.
